کد اسلایدر فقط با css
آموزش اسلایدر
سلام امروز براتون سورپرایز دارم ، کد یک اسلایدر همراه با توضیح .امید وارم خوشتون بیاد . این اسلایدر فقط با html و css طراحی شده
اول بریم سراغ کد های html
عامرتجارت
ما کلاسی داریم به اسم slides که چهار اسلاید رو کنار هم قرار داده و قراره فقط یکی از اون ها رو ببینیم و باید اون حرکت کنه تا به نوبت هر صفحه رو ببینیم
هر برگ اسلایدر یک کلاس slider داره و داخل هر کدوم از صفحه ها کلاس legend که برای اون حاله رنگی زیر متنه
و کلاس legend محتوای متنی اسلاید و در کلاس image هم عکس اون صفحه قرار داره.
کلاس switch که به تعداد slide ها تگ li داره اون دایره های گوشه سمت چپ صفحه هستند.
خب حالا بریم سراغ کد های css :
#slider {
width: 100%;
height: 500px;
position: relative;
overflow: hidden;
}
@keyframes load {
from {
left: -100%;
}
to {
left: 0;
}
}
.slides {
width: 400%;
height: 100%;
position: relative;
-webkit-animation: slide 30s infinite;
-moz-animation: slide 30s infinite;
animation: slide 30s infinite;
}
.slider {
width: 25%;
height: 100%;
float: left;
position: relative;
z-index: 1;
overflow: hidden;
}
.slide img {
width: 100%;
height: 100%;
}
.slide img {
width: 100%;
height: 100%;
}
.image {
width: 100%;
height: 100%;
}
.image img {
width: 100%;
height: auto;
}
/* Legend */
.legend {
border: 500px solid transparent;
border-left: 800px solid rgba(52, 73, 94, .7);
border- bottom:0;
position: absolute;
bottom: 0;
}
/* Contents */
.content {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
}
.content-txt {
width: 400px;
height: 150px;
float: left;
position: relative;
top: 300px;
-webkit- animation:content-s 7.5s infinite;
-moz-animation: content-s 7.5s infinite;
animation: content-s 7.5s infinite;
}
.content-txt h1 {
font-family: Arial;
text-transform: uppercase;
font-size: 24px;
color: #fff;
text-align: left;
margin-left: 30px;
padding- bottom:10px;
}
.content-txt h2 {
font-family: arial;
font-weight: normal;
font-size: 14px;
font-style: italic;
color: #fff;
text- align:left;
margin-left: 30px;
}
/* Switch */
.switch {
width: 120px;
height: 10px;
position: absolute;
bottom: 50px;
z-index: 99;
left: 30px;
}
.switch > ul {
list-style: none;
}
.switch > ul > li {
width: 10px;
height: 10px;
border-radius: 50%;
background: #333;
float: left;
margin-right: 5px;
cursor: pointer;
}
.switch ul {
overflow: hidden;
}
.on {
width: 100%;
height: 100%;
border- radius:50%;
background: #f39c12;
position: relative;
-webkit-animation: on 30s infinite;
-moz-animation: on 30s infinite;
animation: on 30s infinite;
}
@keyframes slide {
0%,100% {
margin-left: 0%;
}
21% {
margin-left: 0%;
}
25% {
margin-left: -100%;
}
46% {
margin-left: -100%;
}
50% {
margin-left: -200%;
}
71% {
margin-left: -200%;
}
75% {
margin-left: -300%;
}
96% {
margin-left: -300%;
}
}
@keyframes content-s {
0% {
left: -420px;
}
10% {
left: 20px;
}
15% {
left: 0px;
}
30% {
left: 0px;
}
40% {
left: 0px;
}
50% {
left: 0px;
}
60% {
left: 0px;
}
70% {
left: 0;
}
80% {
left: -420px;
}
90% {
left: -420px;
}
100% {
left: -420px;
}
}
@keyframes on {
0%,100% {
margin-left: 0%;
}
21% {
margin-left: 0%;
}
25% {
margin-left: 15px;
}
46% {
margin-left: 15px;
}
50% {
margin-left: 30px;
}
71% {
margin-left: 30px;
}
75% {
margin-left: 45px;
}
96% {
margin-left: 45px;
}
خب برای id=”slider” عرض و ارتفاعی رو تعریف کردیم .و برای تگ نگهدارنده تمام اسلاید ها عرض 4 برابرشون رو مشخص کردیم و یک انیمیشن براش تعریف کردیم با نام slide که هر 30 ثانیه انجام بشه
.slides {
width: 400%;
height: 100%;
position: relative;
animation: slide 30s infinite;
}
@keyframes slide {
0%,100% {
margin-left: 0%;
}
21% {
margin-left: 0%;
}
25% {
margin-left: -100%;
}
46% {
margin-left: -100%;
}
50% {
margin-left: -200%;
}
71% {
margin-left: -200%;
}
75% {
margin-left: -300%;
}
96% {
margin-left: -300%;
}
}
خب این انیمیشن مشخص میکنه توی 30 ثانیه چه اتفاقاتی برای اون کلاس بیوفته . و هر بار به اندازه 100% جابه جا میشه و ما میتونیم اسلاید بعد رو ببینیم.
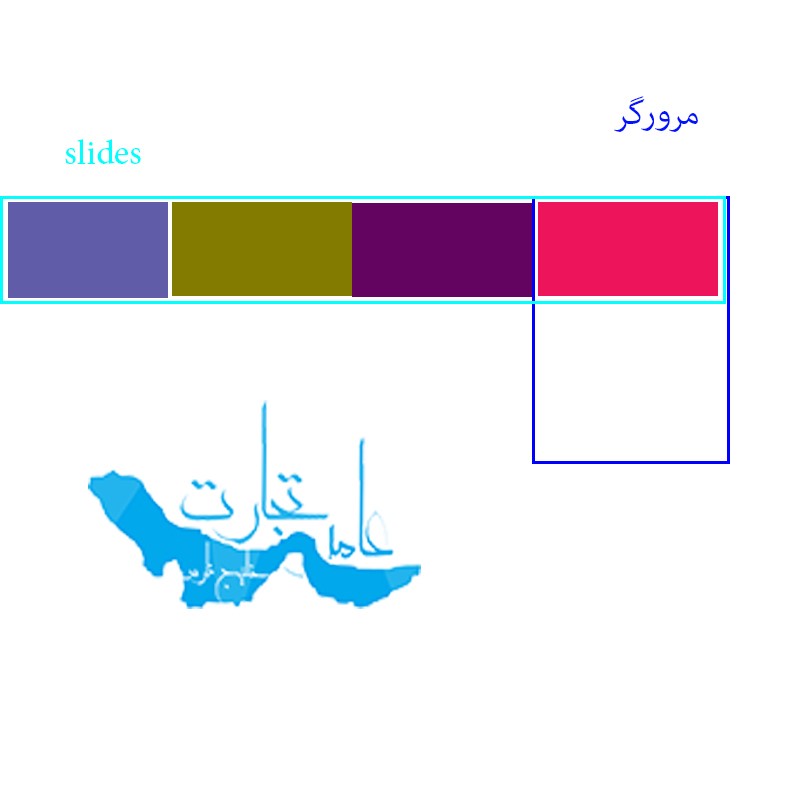
عکس زیر کمک میکنه این موضوع رو بهتر درک کنید.

خروجی :