فلکس باکس
نویسنده : مریم شیردل
برای تعیین یک نگهدارنده از نوع flexbox باید display را از نوع flex قرار بدهیم .
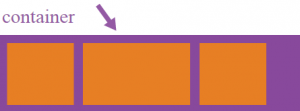
عنصر نگهدارنده container
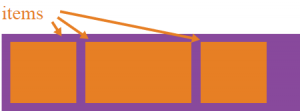
عنصر داخلی flex-item


برای تعیین یک نگهدارنده از نوع flexbox باید display را از نوع flex قرار بدهیم .
.flex-container
{
display : flex;
}
display مقدار دیگری هم می گیرد و آن inline-flex می باشد.کار این نوع شبیه flex است تفاوتش در اینه که عنصر نگهدارنده خاصیت inline بگیره.
ویژگی flex-direction را از نوع row تعریف کنیم
.flex-container
{
flex-direction: row;
}

حال اگر بخواهیم چیدمانی عمودی داشته باشند کافی است flex-direction را از نوع column تعریف کنیم.
دو مقدار دیگری که flex-direction می گیرد row-reverse و column-reverse می باشند ترتیب قرار گرفتن عنصرها به صورت عمودی بالعکس یا افقی بالعکس نمایش داده میشه مقدار پیشفرض برای این ویژگی row است.
- row: در ltr از چپ به راست, و در rtl از راست به چپ
- row-reverse: در ltr از راست به چپ, و در rtl از چپ به راست
flex-wrap وقتی مجموع اندازه عنصرهای داخلی بیشتر از اندازه عنصر نگهدارنده بشه به وسیله این ویژگی می توان کنترلش کرد که عنصرها به خط بعد بروند یا در همان خط بمانند.

که مقادیراین ویژگی به شرح زیر است:
- wrap: وقتی از این استفاده میشه عنصرها به خط بعد میروند
- nowrap: تحت همه شرایط تمام عنصرها در یک خط باقی بمانند.
- wrap-reverse: با این ویزگی عنصرهایی که در عنصر نگهدارنده جای نمی گیرند در همان خط میمانند
.flex-container
{
flex-wrap: wrap;
}
دو ویژگی را به صورت کوتاه شده در یک ویژگی flex-flow
.flex-container
{
flex-flow: row wrap;
}
برای ادامه آموزش کلیک کنید ...